Hét full service internet bureau met een 360° aanpak.
Al 15 jaar de specialist op het gebied van jouw digitale oplossing. Denk aan webdesign, webontwikkeling, e-commerce, online marketing en ondersteuning.

Meer dan websites.
Als ondernemer wil jij doen waar je goed in bent. Verdwaal dus niet in het digitale doolhof, wij nemen dit graag voor je uit handen. Wij regelen de digitale communicatie in de breedste zin van het woord. Met alles onder één dak hebben wij een passende oplossing voor elk digitaal probleem.
Elke branche bediend:
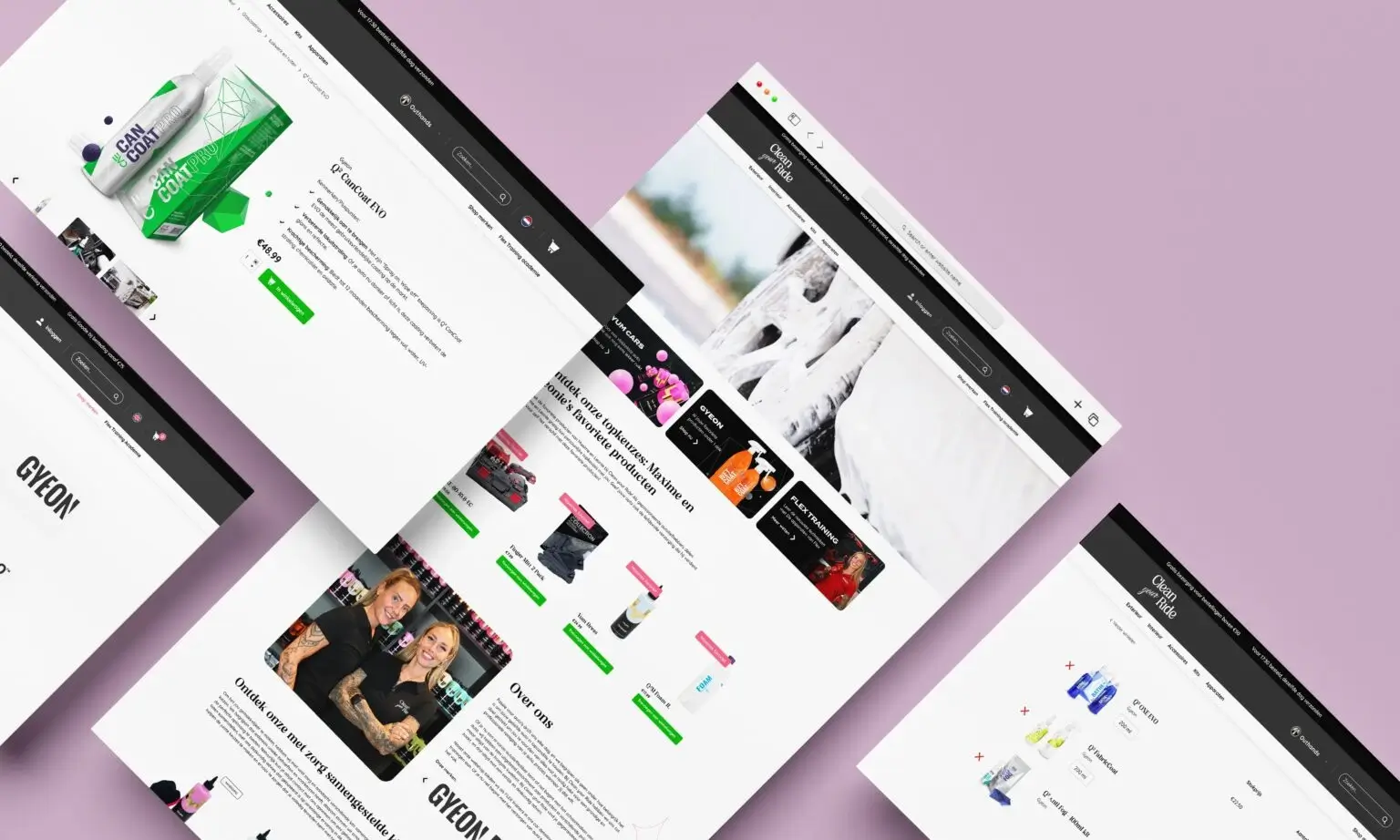
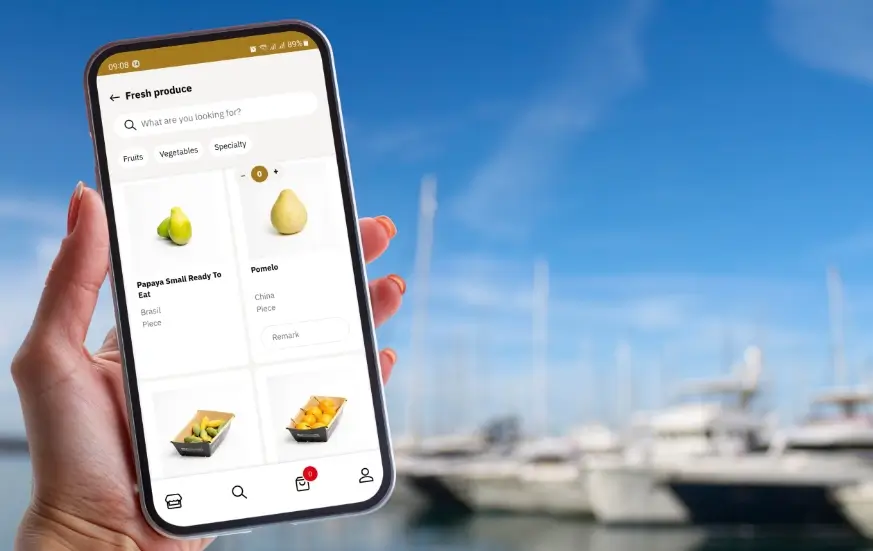
Specialist in webdesign en webontwikkeling.
Met onze expertise op het gebied van webdesign en webontwikkeling kunnen wij elke branche bedienen. De afgelopen jaren hebben wij al meer dan 500 klanten geholpen met uiteenlopende projecten en daar zijn wij trots op! Door onze langdurige samenwerkingen met klanten hebben wij de beste resultaten weten te behalen.
Inspiratie gesprek:
Neem contact op.
Huibert de Jong


Versterk ons team en laat jouw creativiteit de vrije loop.
Bij Outhands werken we in een creatieve en informele organisatie. Onze combinatie van creativiteit, professionaliteit en een prettige sfeer maakt werken bij en met Outhands een unieke ervaring. Met een gedreven team van specialisten werken we elke dag met passie aan jouw product, of het nu gaat om een op maat gemaakte website of het drukwerk van jouw bedrijf. Bij ons staat het product centraal en we blijven na 15 jaar nog steeds ontwikkelen en innoveren. Flexibiliteit is daarbij een belangrijk aspect.